Cara Mendapatkan URL Gambar di Blog, Mudah Kok!
Gambar adalah salah satu elemen penting dalam blog yang berfungsi sebagai penambah info viusal bagi pengunjung yang masuk kedalam blog. Selain itu,yang harus anda ketahui, fungsi lain dari gambar pada blog itu tidak hanya sebatas untuk artikel saja.
Sebagai contoh, anda bisa melihat pada setiap artikel yang ada dalam blog ini. Dibagian bawah, terdapat foto saya (admin) dengan tambahan sedikit deskripsi. Untuk bisa menambahkan foto saya agar nampak disetiap artikel di blog ini, maka saya harus bisa mendapatkan URL gambar tersebut.
Lalu bagaimana cara mendapatkan URL gambar tersebut?
Berikut ini akan saya jelaskan fungsi gambar pada blog, bagaimana cara mendapatkan URL gambar, dan bagaimana cara memasangkannya pada blog.
Fungsi Gambar Pada Blog
Sebenarnya saya telah membuat banyak artikel mengenai fungsi gambar pada blog. Jadi apabila anda ingin memahami konsep penggunaan gambar pada blog, maka silahkan baca artikel mengenai gambar dibawah ini.
Baca: Kumpulan Artikel Tentang Gambar Pada Blog
Secara singkat fungsi gambar pada blog itu cukup banyak, diantaranya adalah digunakan untuk artikel, digunakan untuk logo pada header menu, untuk profile penulis dan masih banyak lagi.
Nah setelah mengetahui fungsi dari gambar pada blog, maka selanjutnya anda harus mempelajari cara mendapatkan URL gambar, karena ini merupakan hal yang penting untuk dikuasai oleh seorang blogger.
Kenapa penting?
Untuk memasukan gambar pada artikel, maka anda tinggal siapkan gambarnya, setelah itu anda tingga upload saja. Sedangkan untuk memasukan gambar pada form penulis seperti pada blog ini tidaklah bisa diupload secara langsung, melainkan memasukan URL gambar pada script form profilenya.
Untuk lebih jelasnya, silahkan anda membaca tutorial dibawah ini dengan seksama!
Cara Mendapatkan URL Gambar
Untuk mendapatkan URL gambar pada blog cukup mudah, apabila anda mengambilnya dari google gambar , maka anda tinggal melakukan klik kanan, lalu pilih copy image address.
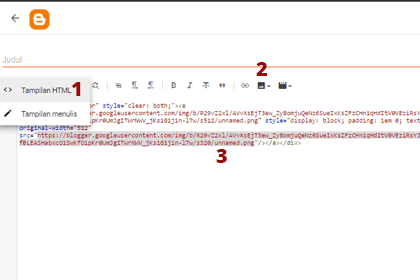
Jika anda ingin mendapatkan URL gambar sendiri, maka caranya adalah tinggal buat halaman baru pada dashboard blogger anda. Setelah itu gunakan mode HTML. Lalu anda upload gambar yang sudah disediakan, setelah itu maka URL gambarnya akan muncul.
Lihat contoh gambar dibawah ini:
Keterangan:
- Gunakan Mode HTML.
- Upload gambar, pilih rata tengah, pilih Extra besar.
- URL gambar sudah muncul, tinggal copy/paste.
Cara memasukan URL gambar tersebut pada script author profile juga cukup mudah.
Perhatikan script berikut:
<div class='author-profile'>
<img alt='Max Ikhsan' class='author-image lazyload blur-up' data-src='URL gambar=s320' src='URL gambar=s320' width='100px'/>
<div class='author-about'>
<span class='author-name'><b>Author</b></span>
<span class='author-bio'>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>
</div>
</div>
Pada bagian Author (warna hijau) silahkan ganti dengan nama anda, dan pada bagian lorem ipsum, silahkan anda ganti dengan deskripsi mengenai blod atau diri anda, dan yang terakhir dibagian URL gambar ganti dengan URL gambar yang sudah didapatkan seperti pada contoh gambar di atas.
Selain untuk script author, URL gambar juga diperlukan untuk hal lain dalam blog. Intinya anda perlu memahami bahwa terkadang dalam blog ada gambar yang bisa digunakan, namun tidak bisa diupload secara langsung karena jenis penampil gambarnya menggunakan script pemanggil gambar dari link atau URL lain.
Semoga bermafaat.




Posting Komentar