Penyebab Sitemap Couldn't fetch dan Cara Mengatasinya
Baru-baru ini saya menemukan sebuah masalah yang cukup membuat pusing kepala saat memasukan sitemap di google search console. Kasus ini terjadi ketika saya membuat blog baru dan mencoba melakukan serangkaian optimasi pada search console agar blog bisa terindex seperti biasa.
Karena saat memasukan sitemap pada search console selalu keluar notifikasi Couldn't fetch atau tidak dapat mengambil peta situs. Maka dalam artikel kali ini saya akan membahas secara lengkap apa penyebab sitemap couldn't fetch dan bagamana cara mengatasi masalah tersebut.
Daftar Isi |
Pada umumnya, jumlah sitemap yang dimasukan pada google search console untuk blog blogger.com ada 5 buah.
- sitemap.xml
- feeds/posts/default?orderby=updated
- atom.xml?redirect=false
- atom.xml?redirect=false&start-index=1&max-results=500
- atom.xml
Berdasarkan pengalaman saya di blog ini, ketika sitemap diatas dimasukan kedalam google search console maka status dari sitemap ini adalah sukses, namun dalam kasus blog yang baru saya buat, status dari sitemap yang dimasukan kedalam google search console malah couldn't fetch atau tidak dapat mengambil peta situs.
Untuk melihat lebih jelas perbedaannya, silahkan lihat gambar dibawah ini.
Gambar bagian atas adalah sitemap blog ini yang telah sukses disubmit sejak lama, sedangkan gambar bagian bawah adalah sitemap untuk blog baru yang belum lama saya buat.
Notifikasi pada bagian Status sitemap pada search console bisa bermacam-macam. Namun pada umunya, bila sitemap yang disubmit sukses maka statusnya akan menjadi sukses, bila sitemap yang dimasukan gagal maka statusnya akan couldn't fetch atau tidak bisa mengambil peta situs, dan apabila sitemap yang dimasukan salah maka statusnya akan menjadi error.
Lantas apakah penyebab sitemap couldn't fetch ini?
Penyebab Sitemap Couldn't Fetch
Berikut dibawah ini adalah beberapa poin yang saya ketahui tentang penyebab sitemap couldn't fetch di google search console.
1. Salah Memasukan URL
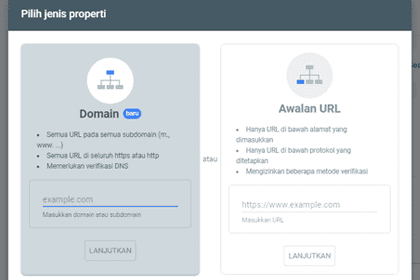
Saat kita akan membuat properti baru di google search console, maka kita akan diberikan pilihan untuk mengisi URL pada 2 kolom yang disediakan. Fungsi dari kolom tersebut adalah untuk menentukan jenis URL yang akan dibuat sebagai properti.
Jenis properti yang digunakan untuk blog (blogger.com) biasanya ada di sebelah kanan atau Awalan URL. Alasanya karena jenis properti ini memungkinkan kita (pengelola blog) untuk melakukan verifikasi dengan banyak macam metode, dan salah satu metode yang sering digunakan para blogger adalah dengan menerapkan Tag HTML serta Analitis Google.
Kesalahan memasukan URL yang bisa menyebabkan sitemap couldn't fetch ini biasanya terjadi pada salah memasukan antara http dan https. Perlu diketahui bahwa saat ini hampir semua blog atau website sangat dianjurkan menggunakan https karena lebih aman dibandingkan dengan http.
Apabila kita sudah terlanjur membuat properti dengan http, maka sebaiknya kita menghapus properti tersebut dan membuat properti baru dengan menggunakan https.
Contoh URL yang membuat sitemap couldn't fetch adalah http://www.domain.com, dan untuk mencegah error pada sitemap search console maka kita harus membuat URL seperti https://www.domain.com.
2. Salah Memasukan Sitemap
Penyebab sitemap couldn't fetch di search console yang kedua adalah salah memasukan sitemap. Hal ini sering terjadi kepada blogger pemula yang belum mengetahui cara memasukan sitemap di google search console, sehingga tidak jarang sitemap yang dimasukan malah error karena tidak sesuai dengan ketentuan search console.
Contoh kesalahan blogger pemula dalam memasukan sitemap di google search console adalah terkadang sitemap yang dimasukan adalah URL halaman sitemap, dan bukan memasukan sitemap yang sesuai dengan apa yang telah saya tulis diawal artikel ini.
Kesalahan selanjutnya adalah biasanya sitemap yang dimasukan tidak lengkap dan terkadang salah dalam pengetikan.
Untuk menghapus sitemap di google search console maka anda bisa mengguanakan cara klik bagian peta situs > klik peta situs yang akan dihapus > klik 3 titik disebeleh buka peta situ > hapus peta situs.
Untuk lebih jelasnya silahkan lihat gambar dibawah ini.
3. Tidak Memasang Robot.txt
Dikutip dari MOZ, robots.txt adalah sebuah kode atau file yang digunakan untuk memberi instruksi pada robot search engine. Instruksi tersebut adalah untuk menjalankan web crawling menggunakan spider, agar situs dan URL yang ada di dalamnya dapat terindeks.
Ketika kita memasukan sitemap pada google search console dan statusnya adalah couldn't fetch, maka mungkin kita belum memasukan robot.txt pada settingan blog.
Cara memasukan robot.txt pada blog cukup mudah, anda tinggal buka bagian Setelan > Crawler dan pengindeksan > Aktifkan robot.txt custom dan masukan robot.txt dibawah ini pada bagian robot.txt custom.
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Allow: /
Sitemap: https://www.maxikhsan.my.id/sitemap.xml
Pada bagian domain (warna hijau) harus anda ganti dengan nama domain anda.
4. Blog Masih Sangat Baru
Salah satu penyebab masalah sitemap couldn't fetch adalah blog yang masih baru dan tidak memiliki konten. Namun ini hanya asumsi saya saja, karena dari pengalaman saya ketika membuat sitemap di search console itu selalu blog yang sudah memiliki konten, dan pada blog baru saya yang mengalami masalah ini adalah blog tersebut belum memiliki konten sama sekali.
Namun untuk poin keempat ini belum bisa saya pastiakan apakah benar penyebab sitemap couldn't fetch itu disebabkan karena blog yang tidak memiliki konten. Dan karena itu saya menyarankan anda untuk mencari informasi pelengkap di blog lain agar anda bisa mengetahui apa penyebab sitemap couldn't fetch ini.
Baca: Cara Meningkatkan Pengunjung Blog
Cara Mengatasi Sitemap Couldn't fetch
Ada beberapa cara sederhana yang sering saya lakukan untuk mengatasi masalah sitemap error atau couldn't fetch ini. Cara yang pertama adalah memastikan bahwa sitemap yang dimasukan sudah benar seperti yang ditulis pada bagian awal artikel ini.
Cara yang kedua adalah memastikan robot.txt yang dimasukan sudah benar dan valid. Untuk mengetahui apakah ada error pada robot .txt maka anda tinggal mencobanya di robot.txt tester.
Cara yang ketiga adalah terus membuat konten sebanyak mungkin apablila blog yang baru tersebut belum memiliki konten. Meski saya belum bisa memvalidasi masalah sitemap couldn't fetch ini berasal dari tidak adanya konten pada blog, namun secara logika hal ini bisa saja terjadi karena mesin perayapan google tidak menemukan apa-apa pada blog baru tersebut. Sehingga terjadilah masalah sitemap couldn't fetch ini.
Pada dasarnya semua masalah yang ada pa search console bisa diperbaiki dengan sabar dan teliti. Apabila artikel ini masih kurang membantu anda, maka silahkan cari informasi tambahan mengenai penyebab sitemap couldn't fetch tersebut, lalu cari juga bagamana cara mengatasinya.






Posting Komentar